コンテンツを作成する
VuePressの設定ファイルができたため、下記の手順でコンテンツを作成していきます。
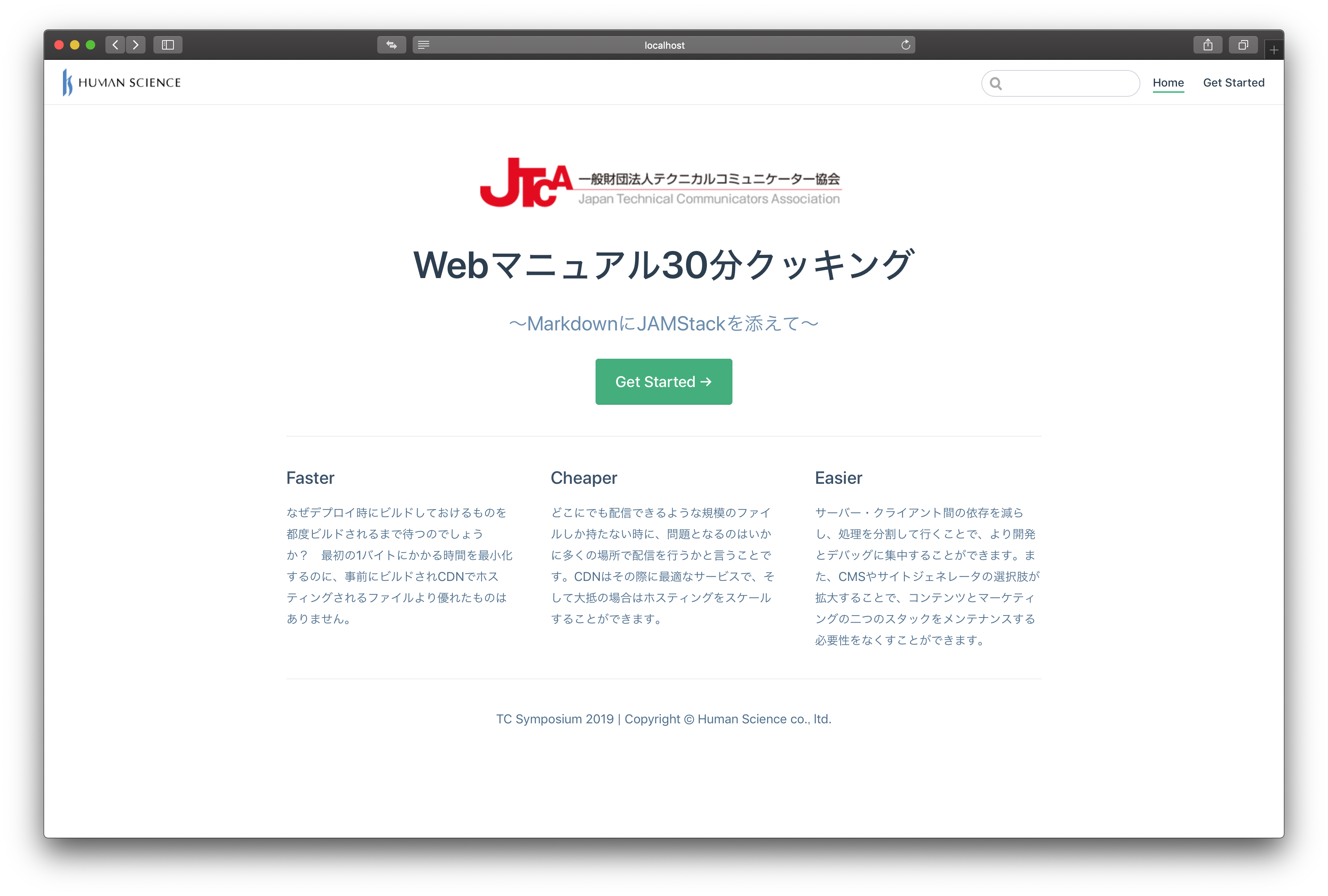
ホーム画面を作成する
- ローカルサーバーを立ち上げるで作成したREADME.mdをVisual Studio Codeで開き、
# Hello VuePressを削除する。 - ホーム画面用のコンテンツを記載してデータを保存する。
---
home: true
heroText: Webマニュアル30分クッキング
tagline: 〜MarkdownにJAMStackを添えて〜
heroImage: 'https://www.jtca.org/image/jtcalogo.gif'
actionText: Get Started →
actionLink: /contents/
footer: TC Symposium 2019 | Copyright © Human Science co., ltd.
features:
- title: Faster
details: なぜデプロイ時にビルドしておけるものを都度ビルドされるまで待つのでしょうか? 最初の1バイトにかかる時間を最小化するのに、事前にビルドされCDNでホスティングされるファイルより優れたものはありません。
- title: Cheaper
details: どこにでも配信できるような規模のファイルしか持たない時に、問題となるのはいかに多くの場所で配信を行うかと言うことです。CDNはその際に最適なサービスで、そして大抵の場合はホスティングをスケールすることができます。
- title: Easier
details: サーバー・クライアント間の依存を減らし、処理を分割して行くことで、より開発とデバッグに集中することができます。また、CMSやサイトジェネレータの選択肢が拡大することで、コンテンツとマーケティングの二つのスタックをメンテナンスする必要性をなくすことができます。
---
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16

ホーム画面が表示されました。
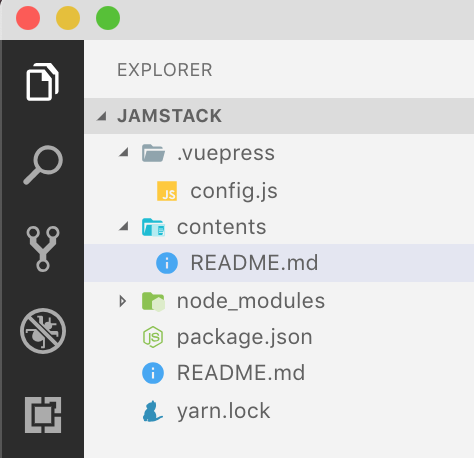
コンテンツページを追加する
- プロジェクトのルートディレクトリに contents フォルダを作成する。
- contents フォルダ内に README.md を作成する。

- Visual Studio Code で README.md を開き、Markdown記法でコンテンツを作成する。
ヒント
ここでMarkdown記法を使って自由にコンテンツを作成しても差し支えありません。ただし、本手順ではまとまったMarkdown記法で書かれた記事をコピーすることで手短に表示の確認をします。
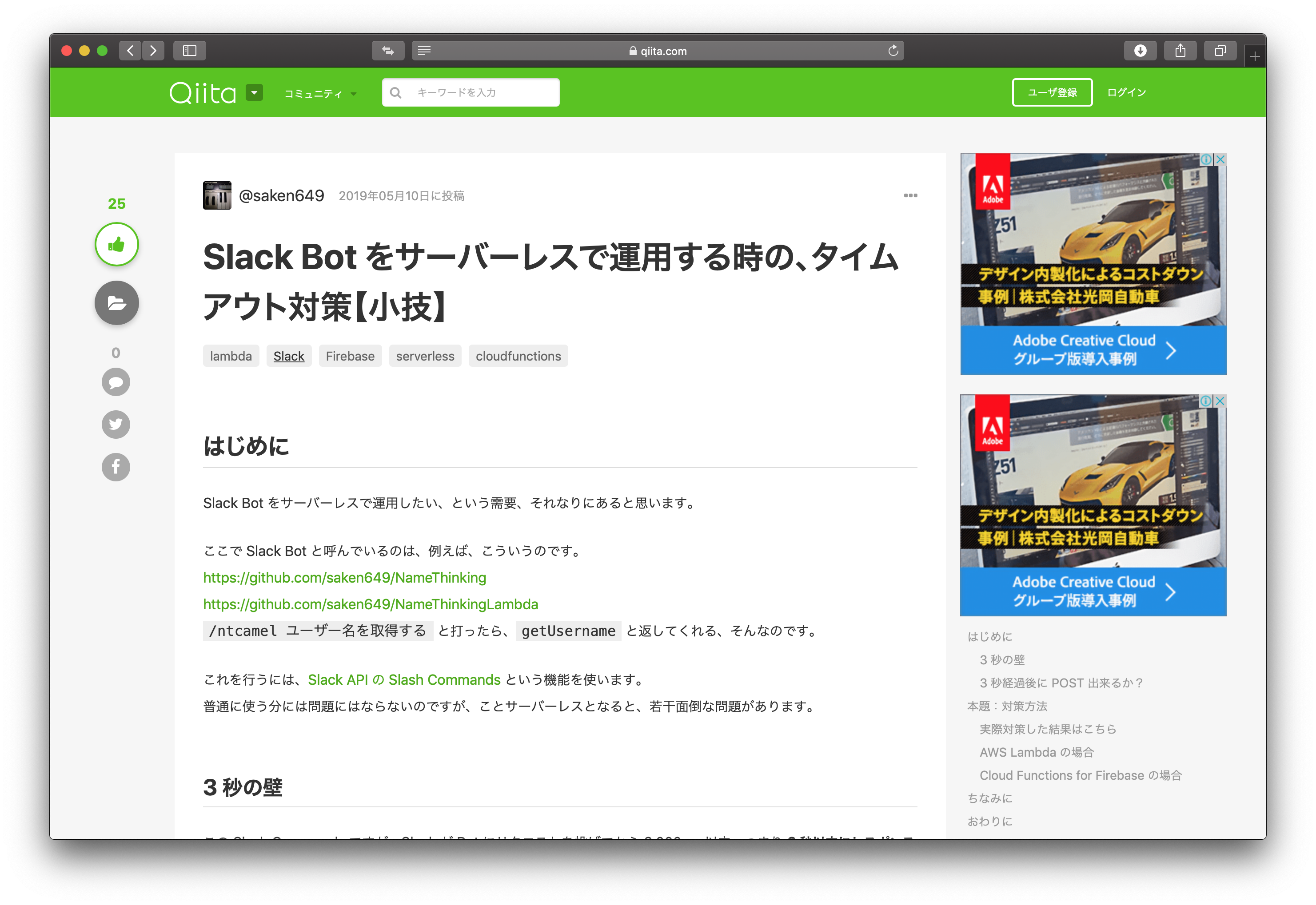
GitHub の README.md や Qiita などは基本的にMarkdown記法で書かれていルため、主だった記事をコピーします。
- QiitaのMarkdown本文を表示して全文をコピーする。

ヒント
上記のリンクの記事は一例です。任意で Qiita から記事を探し、右上の三点リーダー「…」をクリックして、 Markdownで本文を見る をクリックし、表示されたMarkdownをコピーしても問題ありません。
- Visual Studio Code で、手順2で作成したREADME.mdにペーストして、データを保存する。
 コンテンツ画面が表示されました。
コンテンツ画面が表示されました。
