VuePressプロジェクトの開始
VuePressプロジェクトを作る
静的サイトジェネレーターVuePressを使ったプロジェクトを開始します。
- コマンドラインツール(Windowsであればコマンドプロンプト、Macであればターミナル)を開く。
- 作業用フォルダを作る。
# jamstackフォルダを作る。
$ mkdir jamstack
# jamstackフォルダに移動する。
$ cd jamstack
1
2
3
4
5
2
3
4
5
ヒント
フォルダ名は任意です。
- yarnでpackage.jsonを作成する。
# package.json
$ yarn init
yarn init v1.15.2
question name (jamstack):
question version (1.0.0):
question description:
question entry point (index.js):
question repository url:
question author:
question license (MIT):
question private:
success Saved package.json
✨ Done in 8.24s.
1
2
3
4
5
6
7
8
9
10
11
12
13
2
3
4
5
6
7
8
9
10
11
12
13
ヒント
対話形式で package.json の内容を確定します。ここでは全て空欄のままでも問題ありません。
- VuePressをインストールする。
# vuepressパッケージをdevDependenciesにインストールする。
$ yarn add -D vuepress@next
# フォルダ構成
# .
# ├── node_modules
# ├── package.json
# └── yarn.lock
1
2
3
4
5
6
7
8
2
3
4
5
6
7
8
以上でVuePressのプロジェクトが開始されます。
ローカルサーバーを立ち上げる
上記の手順で作成したプロジェクトをローカルサーバーで立ち上げます。
- 仮のMarkdownファイルを作成する。
# README.mdを作成する。
$ echo '# Hello VuePress' > README.md
# フォルダ構成
# .
# ├── README.md
# ├── node_modules
# ├── package.json
# └── yarn.lock
1
2
3
4
5
6
7
8
9
2
3
4
5
6
7
8
9
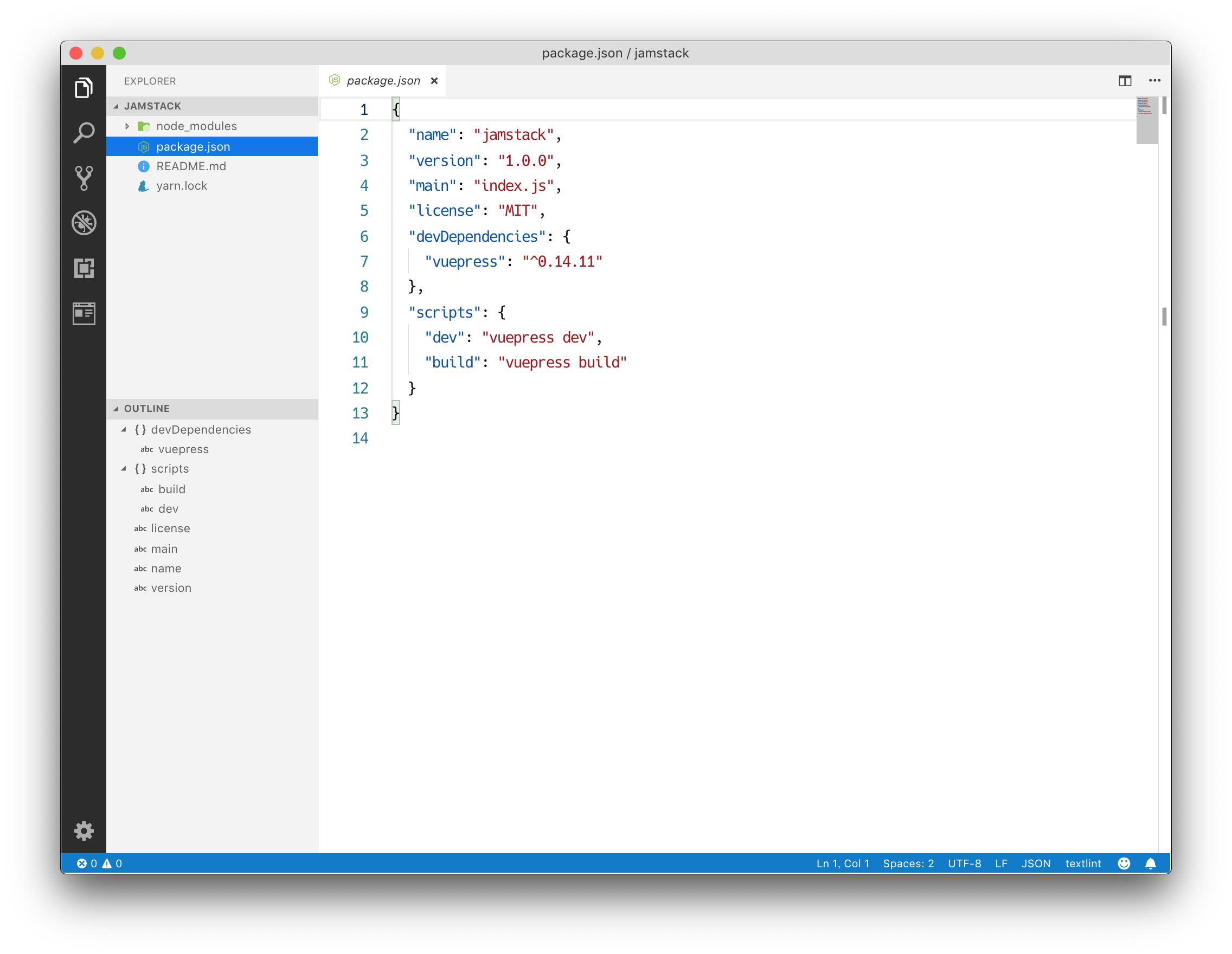
- package.json を編集する。
// コマンド省略のために下記を追加する。
// 「vuepress dev」は、「yarn vuepress dev」と同意になる。
{
"name": "jamstack",
"version": "1.0.0",
"main": "index.js",
"license": "MIT",
"devDependencies": {
"vuepress": "^0.14.11"
},
"scripts": {
"dev": "vuepress dev",
"build": "vuepress build",
"eject": "vuepress eject"
}
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
ヒント
テキストファイルの編集はVisual Studio Codeなどのテキストエディタを使用します。

- ローカルサーバーを立ち上げる。
# ローカルサーバーを立ち上げる。
$ yarn dev
DONE [09:54:30] Build 6dd12b finished in 5298 ms!
> VuePress dev server listening at http://localhost:8080/
1
2
3
4
5
2
3
4
5
- Webブラウザで
http://localhost:8080を開く。
README.mdのMarkdown記法 # Hello VuePress がHTMLに変換されていることがわかります。
このページのコンテンツを充実させることでサイトの品質を上げていきます。
ヒント
ローカルサーバーを停止する場合は、コマンドライン上で Ctrl+c (Macの場合:⌘+c )を入力します。
